 on the LearnCenter Design menu to expand it.
on the LearnCenter Design menu to expand it.Page Templates are a part of the LearnCenter Designer. The the concept of templates will eventually replace the concept of a global header that was prevalent in the Classic WYSIWYG Page Editor. You can add as many templates as you want and you can apply them to any LearnCenter page. This release includes one standard template that contains a header, a left navigation area, and a footer.
On the ControlPanel:
 on the LearnCenter Design menu to expand it.
on the LearnCenter Design menu to expand it.

This page displays all templates you have set up for this LearnCenter. You can sort by Status (Active, Inactive, or Both), and you can indicate how you would like the results to paginate by selecting a number from the Pagination drop-down list. You can use the Find search box to locate templates by name or partial name. You can make templates inactive until you are ready for them to be used, or if you are no longer using them.
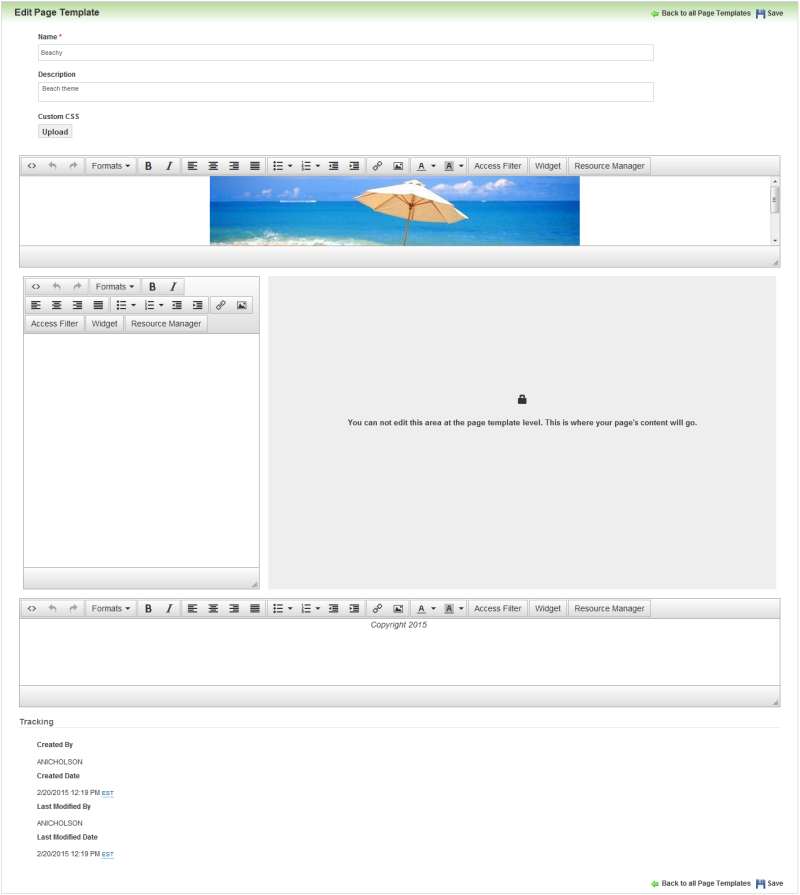
To edit a template, rest your pointer over the template row on the table to display an action menu, and then click  . Once the page opens click Edit at the top of the page.
. Once the page opens click Edit at the top of the page.

The LearnCenter Designer supports HTML5, and supports the ability to add things such as div tags, tables, rows, and images. Items can be inserted either from the Resource Manager or from external locations. You can click Upload under Custom CSS, and upload raw CSS data into the template.
|
|
HTML5 support applies only to page design. The LearnCenter Course player does not yet support HTML5 Courses. |
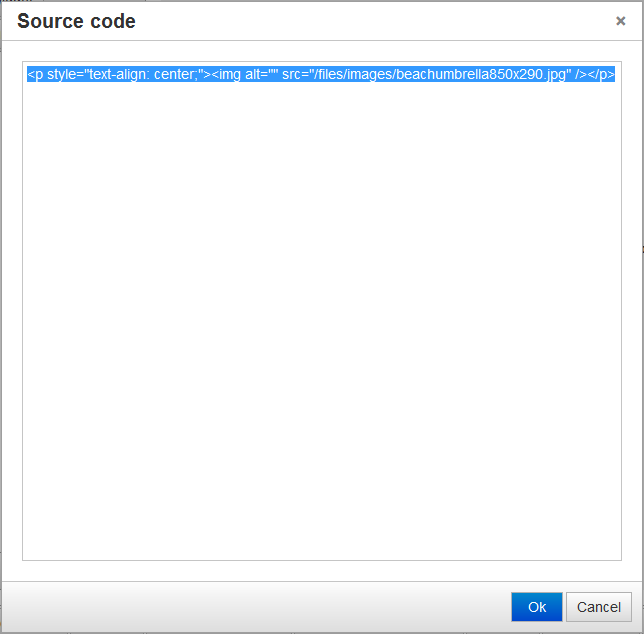
Click  to display the Source code window.
to display the Source code window.

This window enables you to write source code externally using a third party HTML editor, and then copy and paste the code into the template.
The design bar contains all of the tools for updating each area of the template.

Many of these buttons are similar to those available in common editing tools and in the Classic WYSIWYG Page Editor that you are already used to using. These buttons will be described in detail in online help. However some of these buttons are unique to LearnCenter and are detailed below.

Copyright © 2010-2015, Oracle and/or its affiliates. All rights reserved.